
| この際いっちょやってみない? |
CSS入門・早引きリンク 1.CSSとは 2.はじめの一歩 3.<head>の中に、書いて書いて 4.まずCSSの書き方、基本 5.指定したタグをCSSで制御する 6.classで制御する 7.idで制御する 8.部分的に異なったCSSを使いたい 9.外部CSSファイルをリンクする |
HTML入門 | HTML頻出タグ一覧 |
|---|---|---|---|
| フレームとDTD宣言 | レイアウトについて | ||
| ブラウザについて | CSS頻出プロパティ | ||
| 立ち上げ用意 | サイト立ち上げ用意 | ||
| はじめに | 玄関へ |
1.CSSとは
Cascading Style Sheet(CSS)は、本来文書の構造を記述するHyperText Markup Language(HTML)のレイアウト部分の構造を構築するために作られたそうです。
Webページを作るにあたって、レイアウトのためにHTMLを使うと、どうしても意図的な誤用や本来の目的からは離れた使い方をせざるを得ない。でもそれだと音声認識ブラウザに本文を読ませるのが遅くなったり、表示速度にも様々な不都合があったそうです。
その代表的なものが、tableを使ったレイアウトです。
本来は表を作成するためのものであるtableタグですが、これを応用すればコンテンツのを自由に配置することができるため、複雑なレイアウトにはtableを使うのが一般的となっています。
しかしtableタグは、その中身のソースまで全部読み込んでから出ないとブラウザに表示されないため、表示までの時間が遅くなったり、またCPUやその他ハードの性能が上がった今ではあまりないでしょうが、以前はtableの中に複数のtableを重ねるといったソースはCPUに負担をかけてPCがフリーズするなんてこともあったようです。
そこで、HTMLには本来の目的通り文書の構造に専念してもらって、レイアウトはCSSで行うことにしよう……ということになったそうです。
そうです、そうですと頼りないですね。でも、言い切れるほどの知識がないんでスンマセン。
とかく、今後HTMLでは使わないようにすることになっているタグや属性はレイアウトに関わるものが多く。実際DTD宣言でStrictを選ぶと使用できないタグが実感できます。
まぁ、以前のブラウザとの互換性などもありますので、そう簡単にはそのようなタグが使えなくなるということはないでしょうが、このCSS、慣れるととても便利ですし、様々な効果を得られるのでさわりだけでも知っておくと役に立ちますよ。
△TOP
2.はじめの一歩
まず覚えなくてはいけないのが、「CSSの指定の仕方」です。HTMLの構造のどこにどのような効果を出すのか、それを指定する方法ですね。それは4つあります。
(1)タグの中にCSSを「style」属性を用いて書き込む。(インラインスタイルシート)
(2)指定したタグをCSSで制御する。
(3)指定したclassを持つタグをCSSで制御する。
(4)指定したidを持つタグをCSSで制御する。
まず(1)ですが、これはあまりお勧めしません。なぜなら全てこの方法でCSSを用いるとソースが非常に煩雑となり、また、CSSの利点である『複数の項目を一括制御』ができないためです。
もちろん任意の一箇所だけにCSSの効果を用いたい時は有効ですよ。
書き方は、
<p style="text-align:center;font-size:15px">
といった具合に、普通の属性のように扱います。""の中の値にはCSSのプロパティを書くことになります。プロパティの書き方は、こちらと次のCSS頻出プロパティをご参照下さい。
△TOP
3.<head>の中に、書いて書いて
さて、(2)〜(4)を説明する前に、一つ大切なことがあります。それは、<head></head>の中に、CSSを書く場所を作ること。
書き方は、
<head>
<style type="text/css">
<!--
-->
</style>
</head>
色を変えた部分でワンセットです。
そして、この中の<!--と-->の間に、CSSの各指定を書いていくことになります。(ちなみに<!--と-->の中にCSSを記述するのは、CSS非対応のブラウザへの配慮のためです)
これともう一つ、CSSファイルを別に作り、それにリンクすることでCSSでの制御を行うという方法もありますが、それは後程に。
これより先では<!--と-->の間のCSSの指定を見やすいように間隔をあけて記述しています。
もしコピー&ペーストで試してみることがあったら、記述の余分な間隔を消して整理しても動作に問題はありません。
それでは、何をどう書いていくのか進めていきましょう。
△TOP
4.まずCSSの書き方、基本
CSSの書式は
セレクタ{プロパティ}
これが基本となります。『セレクタ』の部分には、CSSの制御を指定するタグ・class名やid名を書きます。
そしてCSSはプロパティというものを用いて具体的な制御方法を記述していきます。
プロパティはこのように書いていきます。
プロパティ:値;プロパティ:値;プロパティ……
プロパティと値の間は:(コロン)、さらにプロパティを続けて書いていく場合は;(セミコロン)でつなぎます。この:(コロン)と;(セミコロン)の入力ミスはバグの原因になりますので注意してください。
あれ?なんで表示がうまくいかないんだ?と思ったら;(セミコロン)が抜けていた。なんてことはザラにありますゆえ。
△TOP
5.CSSを指定したタグで制御する
例:
<html>
<head>
<style type="text/css">
<!--
p {
text-align:center;
font-size:18px;
color:navy
}
-->
</style>
</head>
<body>
<p>
任意の文章
</p>
</body>
</html>
→この書き方の表示例へ
これは<p>タグに、タグ内の構造はこうしますよと指定しているものです。
これを構造として簡略に書くと、
タグ名{CSSのプロパティによる命令}
この形で例を読み上げると
pタグの中は、{テキストを中央寄せして;フォントサイズは18ピクセル;文字の色はネイビー}でよろしく
ということになります。タグ名はもちろん任意です。
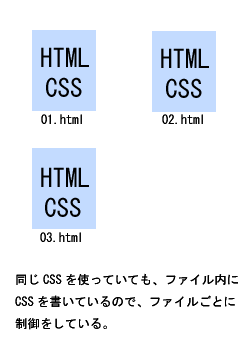
そしてこの場合、ここで設定したCSSはそのファイル内にある全ての<p>に影響します。この性質がCSSで複数のレイアウトを一括制御に役立つのですが、逆に同じ<p>タグでも違うCSSで制御したい場合に邪魔となります。
そんな時に使うのが、タグを指定するのではない他の指定方法です。
そうそう。
例では分かりやすく『Tabキー』を用いて見やすくしています。もちろん全てつなげて書いてもいいのですが、見やすいほうが書き換え時などにも便利です。この場合、空白はスペースではなく『Tabキー』を用いてください。
△TOP
6. classで制御する
例:
<html>
<head>
<style type="text/css">
<!--
.rei1 {
text-align:left;
font-size:18px;
color:blue
}
.rei2 {
text-align:right;
font-size:18px;
color:red
}
-->
</style>
</head>
<body>
<p class="rei1">
任意の文章A
</p>
<p>
任意の文章B
</p>
<p class="rei2">
任意の文章C
</p>
</body>
</html>
→この書き方の表示例へ
これはclass名を設定して、そのクラス名のついたタグ内の構造はこうしますよと指定しているものです。
これを構造として簡略に書くと、
.クラス名{CSSのプロパティによる命令}
↑
クラス名の約束:最初に.(ドット)を打つことで、クラス名であることを示す・半角英数・class名の頭文字は英字
この形で例を読み上げると
クラスrei1の中は、{テキストを左寄せして;フォントサイズは18ピクセル;文字の色は青}でよろしく
class指定をしていないタグは「ブラウザの設定に従って表示」
クラスrei2の中は、{テキストを右寄せして;フォントサイズは18ピクセル;文字の色は赤}でよろしく
ということになります。
そして、それぞれのクラスが対応できるように<p>タグの中に半角スペースを置いてclass="クラス名"を書きます。ここで書くクラス名に.(ドット)はいりませんのでご注意下さい。
これで、同じタグでも違うCSSで制御できるようになりました。
次は、classとほとんど同じように使えるidによる指定です。
△TOP
7.idで制御する
例:
<html>
<head>
<style type="text/css">
<!--
#rei3 {
text-align:left;
font-size:18px;
color:blue
}
#rei4 {
text-align:right;
font-size:26px;
font-family:HG正楷書体-PRO,serif;
color:red
}
-->
</style>
</head>
<body>
<p id="rei3">
任意の文章A
</p>
<p id="rei4">
任意の文章B
</p>
</body>
</html>
→この書き方の表示例へ
これはid名を設定して、そのid名のついたタグ内の構造はこうしますよと指定しているものです。
これを構造として簡略に書くと、
#id名{CSSのプロパティによる命令}
↑
id名の約束:最初に#(シャープ)を打つことで、id名であることを示す・半角英数・id名の頭文字は英字
読み方はclassと同じで
idのrei3の中は、{テキストを左寄せして;フォントサイズは18ピクセル;文字の色は青}でよろしく
idのrei4の中は、{テキストを右寄せして;フォントサイズは26ピクセル;フォント(字体)は「HG正楷書体-PRO」もしくはフォントグループ「serif」(優先順位は左→右);文字の色は赤}でよろしく
となります。
動作はほとんどclassと同じように扱えます。
一応classは一ファイル内で複数のタグに共通項として使用でき、idは一ファイル内で一箇所にのみ使用できる……というようにできているらしいんですが、実際はこれを無視してもブラウザは正常に表示してくれます。
ですが、やはりidで指定する場合は、同ページ内につき一箇所にのみ使用しましょう。
もし数箇所に使ってしまうと、リンクを使ってページ内の任意の場所に閲覧者を誘導する際に不都合が出てきます。
なぜか。
ページ内の任意の場所に閲覧者を誘導するリンクは、設定されたキーワードを元に「任意の場所」を探します。そのため、同一キーワードを設定したidが複数箇所にあると、ブラウザがリンク先の場所を確定できないということになります。
いくつもある「任意の場所」に混乱してしまうんですね。実験したところ、表示されるリンク先は「任意の場所」ではなく、「ページの一番上(通常のリンク)」になってしまいました。
以前はこのリンクはnameを使って行うようになっていましたが、今後はこのidを用いるとの話をどこだったかで読んだことがあります(現在では、現行のブラウザとの互換上両方を使っておいた方が良いようです)。
補足:class、id名は共に、頭文字に数字を使うこともできます。例えば、class="01"みたいに。でも、これが通用するのはIEのみ。NetscapeやFirefoxは使用不可ですので、やはりこの形は使わないほうがいいと思われます。→例を見る
△TOP
8.部分的に異なったCSSを使いたい
例えばCSS制御下にある<p>タグの中の一部分に、そのタグにかかったCSSとは違うCSSを用いたい場合は、<span>タグを使います。
例:
<html>
<head>
<style type="text/css">
<!--
.rei5 {
text-align:left;
font-size:18px;
color:blue
}
.rei6 {
font-size:20px;
font-weight:bold;
color:white;
background-color:#000000
}
-->
</style>
</head>
<body>
<p class="rei5">
任意の文章A、任意の文章Aのなかで<span class="rei6">ここだけrei6のCSSで制御しよう</span>任意の文章A任意の文章A。
</p>
</body>
</html>
→この書き方の表示例へ
こうすることで、
(rei5部分){テキストを左寄せした;フォントサイズ18ピクセルで;青色}の文章の中で、<span></span>で囲まれた部分を(rei6部分){フォントサイズ20ピクセルで;文字を太字にした;白;背景色は黒}で表示することができます。
また、CSSで制御できる入れ子のタグの最小の単位はこの<span>になります。
代表的な使い方で例を書くと、
<div>
<p>
あいうえお<span>カキクケコ</span>さしすせそ
</p>
</div>
もちろん、<p>の中には<a>タグや<img>タグも書けます。念のため。
△TOP
9.外部CSSファイルをリンクする
WebページをCSSを用いて作っていくと、<head>内のCSSがかなりの量になることもあります。
HTMLを組んでいく時点では、CSSをHTMLに書く方が何かと便利です。開くテキストファイルは一つで済みますしね。
しかし、それをそのままHTMLファイルの中に書いているとデータ量を増やしてしまうことになり、本来表示するHTML部分が下へと追いやられソースが読みにくくもなります。
そこで、外部にCSSファイルを作ってリンクすることでHTMLファイルのデータを軽くすると同時に、ソースをより見やすくしてしまいましょう。
まずはCSSファイルの作り方。
HTMLファイルのCSS部分を選択してコピー、もしくは切り取り、CSS部分を消す→新しく開いたテキストエディタ(メモ帳など)にCSSを貼り付ける→「名前をつけて保存」で、ファイル名の最後に『.css』と半角英数で記述。
これでCSSファイルが出来上がりました。
次にリンクのやり方です。
<head></head>の中に
<link rel="stylesheet" type="text/css" href="CSSファイル名と場所" />
ファイル名と場所の指定、つまりリンクの仕方は通常のリンクと同じです。
この方法が最も推奨されている形です。
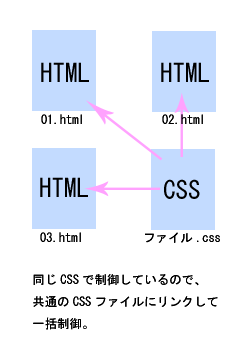
この方法だと一つのCSSファイルを複数のページで共有できるのも利点です。その方法は簡単。共通のCSSファイルを使用したいHTMLファイルに書かれるリンク先を同じものにすればいいだけです。
レイアウトを統一したWebページでは、この威力の凄さは実感できますよー。


最後に、CSSの優先度について。
CSSは記述の仕方によってその実行優先度が変化します。その順番は
外部CSS<内部CSS<インラインスタイルシート(タグ内のstyle属性を使った指定)
となります。優先順位はインラインスタイルシートが最も強くなっています。
これを利用して、全体的には外部で指定して、一部だけインラインで制御なんてこともできますよ。
△TOP
| R: | でもねぇ、実際やってみると、コンテンツの配置はtableの方が楽だなーって思うことが時々ありますわ。 |
|---|---|
| C: | うっわ、ぶち壊し。 |
| R: | いやだって、やっぱりブラウザ互換とか、ブラウザの表示の大きさとの関係なんかを考えてレイアウトする場合、手馴れたtableの方がやりやすいんだもーん。 |
| C: | だもーんじゃねぇや。大体、共通ページの制御とか細かいレイアウトの制御はこっちが上なんだろ? |
| R: |
それは間違いなく。HTMLじゃできないこともあるしね。 だから、CSSもHTML並に分かりやすくなってくれると嬉しいなーなんて。 |
| C: | 勉強しろ。 |
| R: | ……うい。 |