
|
とりあえず、 これだけあれば色々できる |
CSS頻出プロパティ・早引きリンク 0.はじめに 1.文字に関するプロパティ 2.レイアウトに関するプロパティ 3.背景に関するプロパティ 4.画像に関するプロパティ 5.リンクに関するプロパティ 6.スクロールバーに関するプロパティ 7.コメント |
HTML入門 | HTML頻出タグ一覧 |
|---|---|---|---|
| フレームとDTD宣言 | レイアウトについて | ||
| ブラウザについて | CSS入門 | ||
| 立ち上げ用意 | サイト立ち上げ用意 | ||
| はじめに | 玄関へ |
0.はじめに
HTMLの頻出タグの時と同じように、よく使うので覚えているプロパティを書いていきます。
『値』の部分は完全にフォローしていないことも多いですが、ここに書いてあるもので大抵のサイトを作るには間に合うと思います。
あ、CSS辞典は一冊あると本当に便利ですよ。
- 表記注釈
- プロパティ:値
- 値が複数ある場合はそれを「または」の意味として/(全角スラッシュ)で区切っています。
- 数値(実数+単位)
- 単位は『pt(ポイント)、px(ピクセル)、em、%』などがあります。例としてpxをよく使っていますが、この部分はもちろん使用したい単位にしてください。以下に多分よく使うであろう単位をそれぞれ。
- 単位
- px
- 1ピクセルを1とした単位で、ディスプレイ解像度に対して相対的な数値となります。ディスプレイの解像度が上がれば上がるほど、1ピクセルが小さくなっていくということですね。
とはいえ、表示位置などが崩れることはありませんので、ほぼ絶対的な単位として扱えます。画面解像度の画素数はピクセル表記されていますから、制御のための単位もピクセルで行うのが便利だと思いますし、実際に使われているほとんどがこのピクセルです。 - em
- 指定先の標準文字サイズを1とした相対的な単位です。
例えば文字サイズを指定していないブロックの中ではブラウザの標準文字サイズが1、文字サイズを指定したブロックの中ではそのサイズが1、といった感じです。
特に文字サイズ指定をしていない場合は、閲覧先の環境(ブラウザの設定文字サイズ)に大きな影響を受けます。 - %
- 正確には単位としないのでしょうけど、こちらで。
この%は親要素のサイズを基準として、相対的にサイズを変化させます。
例えば<body>を親とするブロックで100%を指定すると、ブラウザの画面表示サイズの最大値(100%)を表示します。
また700pxとサイズを設定した<div>などで作ったブロックの中で90%と指定すると、700px:?px=100%:90%としてサイズが計算されます。
各コンテンツの配置にこれを使うと、閲覧環境で位置がずれますのでご注意を。 - pt
- ポイント。一辺を約0.35mmとする絶対的な単位。
1.文字に関するプロパティ
- text-align:left/center/right
- テキストの揃えを指定します。それぞれ「左/中央/右」揃えになります。デフォルトは左揃えです。
- text-decoration:none/underline
- テキストの修飾を指定します。それぞれ「無し/下線」になります。他にも色々あります。
- line-height:数値
- 行間隔を指定します。これを指定すると行の間隔があいて、とても読みやすくなります。
数値は「1.3」や「140%」のように書いて幅を指定します。 - font-size:数値px/pt/emなど
- 文字サイズを指定します。例に挙げた単位は「ピクセル/ポイント/標準の文字の大きさを1とした大きさ」になります。
- font-weight:bold/normal
- 文字を「太く/標準に」します。値は他にも色々あります。
- font-family:"値"/フォントグループ
- 文字のフォントを指定します。複数描く場合は「,(半角コンマ)」で区切ります。指定の仕方は値に「MS 明朝」のように任意のフォント名を書き込むか、「serif(明朝体)/sans-serif(ゴシック体)/monospace(等幅のフォント)」などのフォントグループを指定する値を書きます。フォントグループの場合、詳しいフォントタイプは閲覧側のブラウザの指定に拠ります。
- color:色名/カラーコード
- 文字の色を指定します。red、darkblueなどの指定や、カラーコードで指定します。
2.レイアウトに関するプロパティ
- text-align:left/center/right
- テキストの揃えを指定します。それぞれ「左/中央/右」揃えになります。デフォルトは左揃えです。
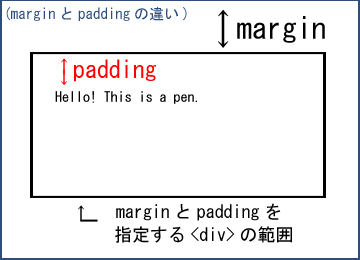
- margin:上の数値 右の数値 下の数値 左の数値
- 外部の余白を設定します。上下左右を一気に同数値で指定する場合は『margin:10px』のように一つにします。
また、上下左右個別に設定するには、
『margin-bottom:50px』のように個別に書いていくか、
『margin:10px 20px 50px 10px』と、数値の間に半角スペースを開けて書く方法があります。この順番は「上・右・下・左」で、この場合は「上に10px、右に20px、下に50px、左に10pxの余白」ということになります。
また、数値とは別に『auto』を使用することで余白を自動設定することもできます。代表的な使い方は、コンテンツの中央寄せ時に、IEとMozillaベース(FirefoxとNetscape)のブラウザ互換で使用することがあります。
このCSSでの中央寄せのブラウザ互換はコツがあります。
こちらとこちらとこちらを複数のブラウザで比較してみてください。(別窓はこちら、互換版から) - padding:上の数値 右の数値 下の数値 左の数値
- 内部の余白を設定します。上下左右を一気に同数値で指定する場合は『padding:10px』のように一つにします。
また、上下左右個別に設定するには、
『padding-top:10px』のように個別に書いていくか、
『padding:10px 20px 50px 10px』と、数値の間に半角スペースを開けて書く方法があります。この順番は「上・右・下・左」で、この場合は「上に10px、右に20px、下に50px、左に10pxの余白」ということになります。 
- width:数値
- 指定先の横幅を設定します。%を単位に使うとブラウザの表示サイズの影響を受けます。
- height:数値
- 指定先の縦幅を設定します。%を単位に使うとブラウザの表示サイズの影響を受けます。
- border:solid/dashed/dotted/doubleなど 数値 色名/カラーコード
- 指定先の四辺を線にします。上では値は3つ並んでおり、それぞれを半角スペースで区切っています。左から、「線を直線/点線/丸い点線/二重線」「線の太さ」「線の色」を指定しています。
上辺だけ線を出したい場合は『border-top:値』と書きます。他の辺もそれぞれ同じように指定していきます。
またこの線はIEとMozillaベースのブラウザ(Firefox1.0など)では表示のされ方が違い、特に「dotted」などはIEでは「丸い点線」であるのに対し、Firefoxでは「細かい四角の点線」といった違いが出てきます。 - position:absolute;top:数値;left:数値
- ちょっと特殊なので、順を追っていきます。
absoluteを指定すると、起点(デフォルトではブラウザ表示画面の左上隅)に指定範囲の始点(左上隅)が合わせられます。そこからtop:数値pxで「上から数値px」、left:数値pxで「左から数値px」と始点をずらすことができます。
単位は%でも可能ですが、これは相対的な数値となってブラウザの大きさの影響を受け、作成者意図通りの表示がされにくくなってしまいますので使いどころは考えねばなりません。
また、ブラウザの左上隅以外を起点にしたい場合は下のrelativeを使います。 - position:relative;top:数値;left:数値
- 上のabsoluteとのはじめの違いは、こちらは起点をブラウザの左上隅ではなく、元々自身が表示される場所を起点にします。そのため、数値に数を入れた場合は、そこからどれだけ動かすかを指定することになります。動かしたくない場合は数値に0を入れるか、書かないかのどちらかで構いません。
そして、このrelativeは自分の左上隅を起点にすることができます。
つまり、
<div style="position:relative">
<p style="position:absolute;top:10px;left:-10px">
任意の文章
</p>
</div>
というソースがあった場合、absoluteを設定された<p>が作る範囲はデフォルトのブラウザの左上隅からではなく、<div>が作る範囲の左上隅から下に10px左上隅から横に-10pxずらした場所を起点にすることになります。
※上下:+は下へ、-は上へ動く 左右:+は左へ、-は右へ動く
例を用意してみましたんで、1〜4と順番に見ていただければ、より分かりやすいはず!…と、思います。
あ、それと。この例ではブラウザ互換を考えていないので、Internet ExplorerとFirefoxを持っている方は見比べてみると面白いかと。 - z-index:数値
- コンテンツが重なった時の表示の順番を決定します。数値は1からはじめて、数値が大きくなればなるほど上に表示されます。
CSSでのレイアウト例でも使っていますので、例はここでご参照下さい。 - float:left/right/none
- 画像やブロック要素に「回り込み」を指定します。例はこちらです。
- display:inline/block
- 範囲内の表示形式を指定します。よく見る使用法としては「block」と下の「float:〜」を組み合わせてレイアウトを決定する方法があります。大抵のblogはそう作られていると思います。使用例はこちらです。
3.背景に関するプロパティ
- background-color:色名/カラーコード
- 背景色を指定します。
- background-image:url(画像のある場所とファイル名)
- 背景の画像を指定します。()内はリンクと同じ指定です。
- background-position:左端からの数値 上端からの数値/left/center/rightなど
- 背景の画像の位置を指定します。left/center/rightの動作は、alignと同じです。
- background-repeat: no-repeat/repeat-x/repeat-yなど
- 背景の画像の繰り返しを指定します。それぞれ「繰り返さない/横一列の繰り返し/縦一列の繰り返し」という指定です。指定なし(標準)では繰り返して背景画像は敷き詰められます。→参考
- background-attachment:fixed
- 背景の画像を固定します。ページをスクロールさせても、背景画像は動かなくなります。
4.画像に関するプロパティ
- border-width:数値
- 画像の枠線の太さを表示します。表示したくない場合は0を入力します。
5.リンクに関するプロパティ
リンクに関するプロパティ…というか書き方は、少々特殊なので一気に並べますね。
a {
各プロパティ
}
a:visited {
各プロパティ
}
a:hover {
各プロパティ
}
a:active {
各プロパティ
}
- a:visited
- リンク先がすでに訪れたリンクであるときの設定。
- a:hover
- リンクにカーソルが乗ったときの設定。
- a:action
- リンクにアクションを起こしたとき(例えばクリックした時)の設定。
では例にいきます。
a {
text-decoration:none;
}
a:visited {
color:navy
}
a:hover {
text-decoration:underline;
color:red
}
a:active {
color:black
}
aは<a>タグへの設定です。ここでは、リンクに現れる下線を消しています。文字色は設定していませんので、そのページのデフォルトの色になります。
a:visitedでは、すでに訪れたリンク先を示すリンクの文字色をネイビーにしています。もしaで何も色を設定せず、こちらでも色を設定していない場合の色はブラウザのデフォルトの色になります。
a:hoverでは、リンクにカーソルが乗ったとき、そのリンクに下線を表し文字色を赤にするようにしています。
a:actionでは、リンクを押した瞬間、文字色が黒くなるようにしています。
△TOP
6.スクロールバーに関するプロパティ
これらをbodyへのCSSとして書き込んでくださーい。
scrollbar-3dlight-color:色名/カラーコード;
scrollbar-arrow-color:色名/カラーコード;
scrollbar-base-color:色名/カラーコード;
scrollbar-darkshadow-color:色名/カラーコード;
scrollbar-face-color:色名/カラーコード;
scrollbar-highlight-color:色名/カラーコード;
scrollbar-shadow-color:色名/カラーコード;
上から、
ボックスの上と左の色
上下のボックスの矢印部分の色
上下のボックスの上辺と左辺の色
スクロールバーの本体の基本色
スクロールバーの前面の色
スクロールバーの前面の左上からかかる色
スクロールバーの全体の影の色
と、経験上だいたい解釈していますが……どうなんだろう。いや、実際これを設定する時はブラウザを確認しながら色を変更しているんですよ。
単独で担当の色を指定するというより、他のプロパティと関わりながら色あいが決定されていくようなので、思った通りに色が出ない場合は色々試してみてください。
ちなみにこれには、FirefoxやNetscapeは対応していません。
△TOP
7.コメント
CSSのコメントはHTMLのコメントと表記が違います。CSSでのコメントは
/*
*/
この/*と*/の間に挟まれた部分が『コメント扱い』となって、記述されたCSSを実行しなくなります。
△TOP
| R: | 手馴れてコツを掴んでくると、レイアウトの配置はCSSの方が断然楽。 |
|---|---|
| C: | いやいや。お前さん、前回と行ってることが真逆じゃねぇか。 |
| R: | ふっ。その頃はまだ、俺も青かったのさ。 |
| C: | …………。 |
| R: | ……ごめんなさい。 |
| C: | まぁ、よーするにだ。使い慣れるとレイアウトにはCSSの方がいいと実感したわけだな? |
| R: |
うん。 例えばコンテンツの配置をtableで決めていると、少し位置をずらそうとするだけで修正するところがたくさん出てくるわけですよ。 複数行の表の中では、セルは上下のセルとつながってるから単独で位置を決定しているわけじゃない。だから位置を動かしたいセルだけの数値をいじってもうまくいかないし、よしんば見た目動いたとしても、記述的には間違っているからバグにもなりやすい。 |
| C: |
ん〜と? つまりそのセルと関係があるセルの数値も全部一緒に動かさないといけないわけな? |
| R: |
そそ。 で、はじめにピクセル単位で横幅・縦幅の数値をかっちり書き込んだレイアウト表を作ってその通りにtableを組んでも、作っているうちにレイアウトやページデザインを修正したくなることもあると。 そうなると時にはテーブルや各セルの横幅の数値を電卓で計算しなおしてまたソースを書き直したり、むしろ一から組み直した方が早いときもあったり。 |
| C: | うっわ面倒くさ。 |
| R: |
うん、かなり面倒。 でもCSSだとコンテンツごとに単独で位置を動かせるから、修正もCSSの記述を数箇所直すだけでいいんだからね。これはやっぱ楽ですわ。 背景画像も操作しやすい上に色々できるし、一括制御も修正時に実力発揮するし、行間の操作なんかもできるから、より自分の思った通りのWebページにしていける。 コツを掴むまでが山じゃったけど、それを越えて身につけちまったらもう、うほほほほーぃ。 |
| C: | はまってるなー。ていうか、なんだそのうほほーいって。 |
| R: | 喜声。 |
| C: | もう寝ろ。 |