
| なにはともあれ基礎固め |
HTML入門・早引きリンク 1.作成準備・コンピューター編 2.作成準備・プログラムするために編 3.最基本の例 4.作成開始 5.本体を作ろう |
HTML頻出タグ一覧 | フレームとDTD宣言 |
|---|---|---|---|
| レイアウトについて | ブラウザについて | ||
| CSS入門 | CSS頻出プロパティ | ||
| その他いろいろ | サイト立ち上げ用意 | ||
| はじめに | 玄関へ |
1.作成準備・コンピューター編
先に拡張子の表示を確認しましょう。もし、ファイル名の最後に『.XXX』のようなドットの後ろに三文字の拡張子が表示されていなかったら、
「スタート」→「コントロールパネル」→「デスクトップの表示とテーマ」→「フォルダオプション」で、『表示』のタスクの中にある『登録されている拡張子は表示しない』のチェックを外してください(必須)。
では、まずはメモ帳を開きます。
「スタート」→「すべてのプログラム」→「アクセサリ」→「メモ帳」です。
先に名前をつけて保存しちゃいましょう。「ファイル」→「名前を付けて保存」を選択し、「保存する場所」は分かりやすいところを選択してください。HTMLファイル用のフォルダを作ると、わかりやすくていいと思いますよ。
それ以降の保存は上書き保存になりますので「ファイル」→「上書き保存」か、「Ctrl+S」で保存しましょう。後者の方が楽なので、お勧めですよ。
また保存するときは、ファイル名の後ろに『.html』もしくは『.htm』と半角英数で打ち込んでください。そのまま拡張子を指定しないで保存すると『.txt』という拡張子がついて、テキストファイルになってしまいますので、ご注意を。
※メモ帳の使い方
・メモ帳を開く
①「スタート」→「すべてのプログラム」→「アクセサリ」→「メモ帳」
②保存したHTMLファイルを「右クリック」→「Notepad」
③保存したHTMLファイルをクリックすると規定のブラウザが立ち上がり、そこに保存されていたHTMLプログラムが実行されます。その画面で「右クリック」→「ソースの表示」
・メモ帳を使うときのテクニック
①保存するときは、「Ctrl+S」が便利。
②「書式」の「右端で折り返す」にチェックを入れておくと見やすいよ
また、「メモ帳」では記述がしにくい・見難いという方は、他のテキストエディタをお試し下さい。これらはタグを色分けして表示したり、プログラムを組みやすいようにする様々な機能がありますので、とても便利ですよ。
有名なものを二つほど。
TeraPad(フリーウェア):フリーとは思えないほど優れた機能を持つテキストエディタです。 → 公式サイト
秀丸エディタ(シェアウェア):超有名なテキストエディタで、プロ御用達。 → 公式サイト
フリースクリプトなどでPerl・CGIも使用したいという方は、どちらかを用意しておくことをお勧めします。
こぼればなし
拡張子。HTMLの場合、『html/htm』の2通りがあり、どちらを使っても全く問題なく動きます。
色んなページを見ていると、大抵のページは拡張子『.html』が多いですね。でも、どちらが正しいということはないようですよ。さかのぼると『.htm』はDOS時代の名残とかあるらしいですが、まぁ使っている側にはあまり関係なさそうですし。
とりあえずここでは、『.html』で保存していきましょう。
△TOP
2.作成準備・プログラムするために編
HTMLをプログラムしていくにあたって一番注意しておくことは、『半角/全角』の扱いです。
タグ内では、日本語表記可能部分以外は、英字だろうが数字だろうがスペースだろうが全部半角。
かなーり大雑把にまとめましたが、これを徹底していれば文字を表記する部分以外で全角を打ち込むことは少なくなると思います。
日本語表記可能部分はタグ内では『alt="ここは可能"』や『title="ここが可能"』が代表的です。これらの使用例は後程。また、<p>こんなふうにタグで挟んだ部分は日本語表記で問題ない</p>です。
日本語の中に全角の英字((半角)ABC/(全角)ABC)や数字(123/123)を入れるのはオーケーですよ。でもそれは日本語を打っている時だけ。他の時はぜーんぶ半角。これは間違い(エラー)を減らしていくためなので、徹底してくださいね。
実際、慣れないうちは僕も半角と全角を取り違うこともあったもんです。思ったように表示できず悩んでいたら、タグの中に全角で書いていたプログラムを見つけて「これかい!」とモニターに一人突っ込みいれては虚しくなるなんてことも……。
いやだってさ。なんか分かってみると馬鹿らしいし、時間はかかるしさー。
それと、HTMLタグの他にファイル名も半角英数小文字で打ちましょう。
※HTMLタグは大文字でも問題なく読み込まれはするのですが、世の流れは小文字にとなってきています。後から打ち直すのなんて面倒すぎますから、今から小文字にしておきましょう。大文字を扱う特殊な表記以外はね。
△TOP
3.最基本の例
<html>
<head>
<title>タイトル</title>
</head>
<body>
<p>
HTMLテスト中。
</p>
</body>
</html>
△TOP
4.作成開始
上の例を説明していきます。
メモ帳の頭に<html>と書き、何度か改行して</html>と書きましょう。
この/(半角スラッシュ)は、そのタグで囲む範囲の終了地点を示しています。この/が「ここまでこの命令で!」ってことですね。つまりこれは、<html>で「HTMLはじめますよー」って開始宣言して、</html>で「ここまでがHTMLですよー」と終了宣言しているわけです。
この終了宣言は、「タグを閉じる」と言っていきます。
タグを閉じるのははほとんどのタグで忘れてはならない約束ですので、覚えてくださいね。閉じ忘れはエラーの原因になりますです。
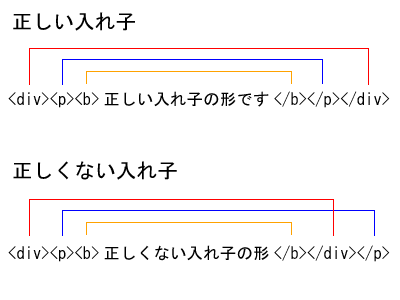
さて、HTMLはタグという命令文を入れ子型にして組んでいくプログラムです。今現在では、<html></html>のでっかい囲いが存在しているわけです。この中に、大中小様々なタグの入れ子をはめ込んでいくことで、Webページという一つの絵が完成するわけですね。
入れ子の正しい形は下の図の通りです。

では次に<html>の下に<head>と書いて改行し、</head>で閉じます。
これがヘッダと呼ばれる部分。
そして<head>の下に<title></title>と打ち込んでください。この<title></title>の間に書いた文字が、そのページのタイトルとしてブラウザの左上に表示されます。
うちのサイトでは、『八百万楽遊庵』って書いてあるでしょ?それを設定するのがここなんです。
それでヘッダの中に、他に何を書くかというわけですが。
今は別にこれ以上書かなくてもいいです。
他に書くことといえば、<meta>タグなどの各種情報や、CSSやJavaScript。
とりあえずここでは「ブラウザに表示しないけど他に必要なものを書く部分」とでも思っておけばいいと思いますよ。てーか、未だに僕はそう思ってますし。
△TOP
5.本体を作ろう
Webページの本体作成に入りましょう。
</head>の下に<body>と。
</html>の上に</body>と書いてください。
これが「この部分がブラウザに表示するものよ」という、言わば体にあたるものを宣言するタグになります。この<body>タグの間に書かれた各種のタグにしたがって、ブラウザはモニターに作成者の意図を描いていきます。
次に文章を記入するために、<body>タグの中に段落を表す<p>タグを差し込みます。<body></body>の間に、適当な間隔を取って<p></p>と書きます。
そうしたら、<p>と</p>の間に何でもいいから文字を書いてみましょう。半角全角問いません。どんな文章だろうが、なんでもいいです。
打ち込んだら保存して、保存場所にあるファイルをクリックしましょう。ブラウザが立ち上がります。すると、そこにはあなたが打ち込んだ文字がでているはずです。
確認できましたか?もし確認できなかったらソース(HTMLの記述)を見てみましょう。タグを全角で打っていませんか?タグの閉じ忘れなどありませんか?
確認できたならば。
おめでとうございます。
これで一つのWebページが新たに誕生しました。
これがHTMLの基本です。この基本さえ理解できれば、後は他の様々なタグを覚えていくだけです。それを応用すれば、ほら、あなた好みのページが出来上がってしまいます。
そんな感じなので、それじゃ後はご自由に。
△TOP
| C: | いや、待てや。 |
|---|---|
| R: | おや、茶番君どうしましたかね。 |
| C: | どうしましたかねじゃねっての。こんな投げっぱなしの説明見過ごせるかい。 |
| R: | いやだって、本当にそうなんだもん。 |
| C: | そりゃ確かにその通りだろうさ。でもな?『気楽にHTML』なんて銘打ってはじめたからにゃあ、もうちっとマシなもん作りやがれや。 |
| R: | うーん…… |
| C: | うーん……って、ウダウダしてたら脳天杭打つぞオラ。 |
| R: | よく考えたら、HTML自分で組んでホームページ作ろうとしている方ってさ、入門書を買ってると思うんだ。やっぱり、モニタで文字読むより紙の方が楽だし、持ち運べるから学びやすいし。 |
| C: | だから後は専門書に任せようと? |
| R: | 効率的でしょ? |
| C: | そもそも基礎知識こそ専門書に任せるべき重要素だろうよ。むしろお前さんが語るべくもなく。 |
| R: | ほぉう!? |
| C: | なぁにを盲点突かれた顔をしているよ。大体お前さんみたいなへっぽこが偉そうに語れることなんかあるかい。 |
| R: | イタタタタ! |
| C: | ちゃんと当初の予定通り、これまでの経験を書いてけって。専門書にないような生の声が書けて、そっちの方がよっぽど役に立たぁな。 |
| R: | 相変わらずキッツイ奴だこと。 |
| C: | それじゃあとりあえず、次は? |
| R: | よく使うタグの一覧かな。その後フレームのこと挟んでから、レイアウトのことでも話しましょうかねー。 |