
| ひたすら覚えよー |
HTML頻出タグ一覧・早引きリンク 0.はじめに 1.必須タグ 2.段落・文字・ルビのタグ 3.画像のタグ 4.絶対パスと相対パス 5.リンクのタグとメール 6.テーブルのタグ 7.divとspanとhr 8.リスト 9.コメント |
HTML入門 | フレームとDTD宣言 |
|---|---|---|---|
| レイアウトについて | ブラウザについて | ||
| CSS入門 | CSS頻出プロパティ | ||
| 立ち上げ用意 | サイト立ち上げ用意 | ||
| はじめに | 玄関へ |
0.はじめに
よく使うタグや属性を書いていきます。
HTMLのタグや属性の完全なフォローはしていません。ですが、とりあえず普通のWebページを作るには十分な情報を載せているつもりです。
あ。HTML辞典は一冊あると本当に便利なので、お勧めですよ。
さて。
HTMLのタグを細かく分けると、要素名・属性・値というものになります。
要素名はpやtableなどで、これ自身をタグの名前として呼ぶことも多いです。(例:tableタグ)
属性は、そのタグにどんな効果を出すかを指定するものです。例えば、bgcolorという属性は、背景色を決めるときに使います。
値は、その属性の指定の具体的な数値などのことで、『属性="値"』と書きます。bgcolorを例にすると、『bgcolor="red"』で『背景色は赤』ということになります。
ここでは要素名と属性をこのように色と太さを変えて表記しています。値は、属性の説明文にどんなものが入るかを書いています。
値の中に「数値」と書いている場合は、『実数px』もしくは『実数%』で指定してください。(実数には任意の数字が入ります)
数値の設定方法にはもう一つあるんですが、とりあえずこの二つがあれば十分だと思います。
pxと%について具体的なことを知りたいという方はこちらをご参照下さい。
また、値の中に「色名もしくはカラーコード」と書いてある場合は、『red』や『blue』などの色名か、『#ff0000』といったカラーコードを用いて指定してください。ただ、前者の色名は使用できる色数が16色と少ないので、より多くの種類の色を使いたい場合はカラーコードでの指定をお勧めします。
カラーコードは#(半角シャープ)の後ろに0〜fで指定した6桁の数値を並べます。
これは赤・緑・青の三色を16進法で並べたものだそうです。
順に『#赤赤緑緑青青』の並びで、二桁で各色の数値が決められています。数は0が最小値で『0〜8,9,a,b〜f』とfが最大値になります。
数例を挙げてみましょう。
#ffffff 背景が #000000 で、文字色が #ffffff です。
#0000ff 背景が #ff0000 で、文字色が #0000ff です。
#00ff00 背景が #4d5aff で、文字色が #00ff00 です。
#faaaaf 背景が #eeeeee で、文字色が #faaaaf です。
#f0e68c 背景が #555555 で、文字色が #f0e68c です。
カラーコードを網羅した表(カラーチャート)を扱ったサイトには素敵な配色例なども掲載されていますので、ご参考になさるといいと思います。
リンクでも紹介していますが、例えばこちらのサイトなど→Mariのいろえんぴつ
また、『Photoshop Elements』などのレタッチソフトがあれば、色を選択する機能で使いたい色のカラーコードを調べることができます。
△TOP
1.必須タグ
まずは必須のタグ。入門編で出てきたタグばかりですよ。終了タグもあわせて載せています。
<html></html>:HTMLを示す
<head></head>:ヘッダ部分を示す
<title></title>:ヘッダ内に書く。タイトルを示す
<body></body>:ボディ(本体)部分を示す。ブラウザに表示するタグはこの間に書き込む。
bodyの余白や背景色を決めたいときは、<body (半角スペース)に続けて、属性という…いわば、『タグに指定した動作を要求する』記述を書いていくことで指定することができます。
よく使う属性としては
topmargin="数値":上辺の余白
rightmargin="数値":右辺の余白
bottommargin="数値":下辺の余白
leftmargin="数値":左辺の余白
bgcolor="値": 背景色を決定します。値にはred、blueなどの色名、もしくは#ffffffといったカラーコードを指定して文字の色を決定します。
background="値":背景にする画像を指定します。値にはファイルの場所とファイル名を書きます。詳しくはこちらから2項目をご参照のほど。
背景画像の仕組みを知りたい方はこちらとこちらを順にご覧になってください。
また、背景画像の位置を固定するなどの、CSSでの操作はこちら。
属性を連続して書いていくときは『半角スペース』で各属性を区切っていってくださいね。
記述例:<body rightmargin="100px" leftmargin="100px" bgcolor="red">
△TOP
2.段落・文字・ルビのタグ
まずは文字関係。
<hα></hα>:見出しのタグです。αには1〜6の数値が入ります。1が最も大きく、6が最も小さい文字サイズで表示されます。1に近ければ近いほど大きい見出しとなります。また、開始と終了タグは共通の数値を書きます。
<p></p>:段落。文字に限らず、画像などもこの中に表示できます。
<font></font>:属性とあわせて文字の各種指定をします
<b></b>:挟み込んだ文字を太字にします。
<em></em>:挟み込んだ文字を強調して斜体にします。
<strong></strong>:挟み込んだ文字のより強い強調を行います。
<i></i>:挟み込んだ文字を斜体にします。
<u></u>:挟み込んだ文字に下線を書きます。
<s></s>:挟み込んだ文字に抹消線を書きます。
<br />(<br>でも可ですが、やはり世の流れとして左記をお勧めします):改行
<h>、<p>によく使う属性。
align="値":テキストの「左寄せ」・「中央寄せ」・「右寄せ」を決定します。値にはそれぞれ、「left」・「center」・「right」を書きます。
<font>によく使う属性。
size="値":値に1〜7の数字を書きます。その数字で文字の大きさを指定します。1が最小で7が最大です。
color="値":値にred、blueなどの色名、もしくは#ffffffといったカラーコードを指定して文字の色を決定します。
属性は開始のタグの中に書き込みます。それぞれの間には半角のスペースを入れます。全角ではありませんのでご注意を。
ここまでの使い方一例:
<font size="4" color="blue">こんにちは<br />
<em>今日は寒いような暑いような?</em></font>
こう書くと、
こんにちは
今日は寒いような暑いような?
こうなります。
ルビを使用したい場合は複数のタグを組み合わせますので、一挙に。
<ruby>
<rb>ルビを振る文字列</rb>
<rp>IE以外のブラウザのための区分記号</rp>
<rt>ルビ</rt>
<rp>IE以外のブラウザのための区分記号</rp>
</ruby>
(便宜上改行して書いていますが、一続きで問題ありません)
<ruby></ruby>で囲んだ部分でルビを構成していきます。
<rb>と</rb>の間に、ルビを振りたい文字を書きます。
<rt>と</rt>の間にルビとなる文字を書きます。
これで一応ルビのタグは完成します。ですが上のタグ欄には<rp>タグが二つありますね?余計とも思えるかもしれませんが、実はこれは重要なタグなのです。
このルビの表示は、ルビを振りたい文字の上にルビを書いてくれるブラウザ(Internet Explorer)と、書いてくれないブラウザ(Firefox,Netscape)の差が顕著です。(他のブラウザでは未確認です)
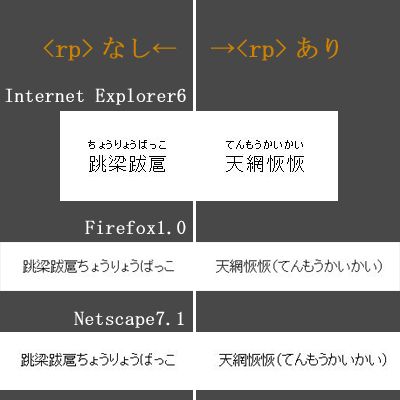
ではこの差を見てみましょう。下の図は3つのブラウザで表示したルビの比較画像です。

解像度の差はご勘弁願うとして、ブラウザ間ではルビの表示にかなりの差があります。これは<ruby>タグが、Internet Explorerが独自採用したタグだそうで、そのため他のブラウザは対応していないからです。
ですから<rt></rt>の前後に、<rp>と</rp>の間に()・<>などの他の文字とルビを区別する記号を書いておきましょう。そうすることで、図の右側のように読みやすく、また体裁も整います。(本当はこれはHTMLの記述ではなく、XHTML1.1という仕様の記述方法ですが、HTML内に書いても正常に表示されます)
あ、</ruby>の閉じ忘れにはお気をつけ下さいね。
それと、このルビは行間を圧迫して見た目が悪くなることもありますのでご注意下さい。
これを使わないでルビを振った綺麗な文章をサイトに表示したい場合は、PDF化した文書を掲載する方法があります。ただし、これには専用のソフトが必要になります。以前は高価なソフトでしたが、最近は安価なソフトも出ています。
※補足
<center></center>:これは<body>の次に書くことで、そのページ内のコンテンツを『中央揃えにする』ことができるタグです。ページ全体を中央寄せするには便利なタグですが、同時にコンテンツ内の文章なども中央揃えにしてしまいますので、文章は左寄せにしたいという場合はタグごとにalign属性で指定してください。
また、</center>は省略可能ですが、ちゃんと閉じたほうが無難です。
△TOP
3.画像のタグ
画像表示のタグです。
<img src="値" />:値に画像のある場所を指定することで、その画像を表示することができます(次項方法詳細)。
/(半角スラッシュ)の前には半角スペース。このタグは単体で使うものなので、このように閉じることになっていくそうです。
画像によく使う属性。
alt="値":代替文字を指定します。画像にポイント(カーソルを乗せる)した時に説明文を出します。画像を表示できない場合、あるいは音声ブラウザなどでどのような画像かを示す時に表示されますので、必ず入れておきましょう。文字を入力する必要のない場合は""として空文字にします。
title="値":NetscapeやFirefoxなどはalt属性がポイントしても表示されないので、こちらも念のために入力しておくといいですよ。
width="値":画像の横幅の数値を指定します。これがない場合は、画像がそのまま表示されます。
height="値":画像の縦幅の数値を指定します。これがない場合は、画像がそのまま表示されます。
border="値":画像にリンクを設定した場合、画像の周りに枠線が表示されます。それを消すためには、値に0を入力します。太さはピクセルで設定されています。
※補足
属性のwidthとheightですが、これを設定しなくても特に問題はないものの、設定するとブラウザが画像ダウンロード前にそのサイズを認識してくれます。これには二つの利点があります。
一つは、画像ダウンロードまでの間レイアウトが崩れない。
もう一つは、画像サイズの確定が手伝って画像表示が早くなるという点です。
特にアクセスカウンタの画像などは表示されるまで時間がかかることがありますので、そういう場合には設定しておくことをお勧めします。
また、これを使って画像サイズの調節もできますが、それはブラウザ側で画像を無理矢理拡大・縮小することになるので、画質が劣化します。なので、特殊な使い方をするとき以外は画像サイズは「Photoshp Elements」などのレタッチソフトやWindows付属の「ペイント」で調整してくださいね。
さてここで、『画像のある場所を指定する』方法が必要ですね。場所の指定には“絶対パス”と“相対パス”のどちらかを使います。
△TOP
4.絶対パスと相対パス
いきなりですが。
絶対パス:http://www.*****.com/**/img/gazou.jpg
上記のように、その画像のある場所を固定されたアドレスで指定する方法です。
相対パス:./img/gazou.jpg
このように、画像を指定するファイルのある場所から見てどこにあるかを指定する方法です。上記を言葉で言えば『同じ階層にあるフォルダ「img」に入っている「gazou.jpg」という画像ファイルを指定』ということになります。
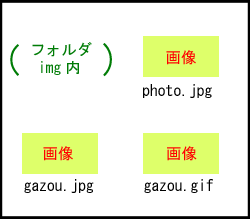
分かりにくいので画像を添えて。




フォルダ「img」にgazou.jpgが入っていると考えてください。この場合、index.htmlからgazou.jpgの位置は例と同じく、
./img/gazou.jpg
となります。(ちなみに「img/gazou.jpg」でも可能)
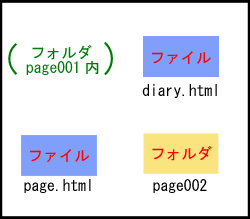
しかし、フォルダ「page001」に入っているファイルからアクセスするにはどうなるでしょうか。これはフォルダ「img」より下の階層にあることになります。そのためpage.htmlから同じ画像にアクセスするためには、
../img/gazou.jpg
となります。これは『一つ上の階層にあるフォルダ「img」に入っている「gazou.jpg」という画像ファイルを指定』という意味です。
では、さらに下の階層。
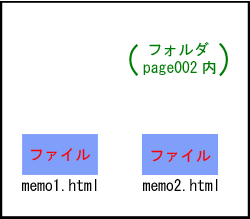
フォルダ「page002」の中の、memo1.htmlからアクセスするには?
../../img/gazou.jpg
こうです。『二つ上の階層にあるフォルダ「img」に入っている「gazou.jpg」という画像ファイルを指定』という意味ですね。
ではちょっと趣向を変えて、index.htmlからmemo2.htmlへの相対パスはどうなるでしょう。
答えは……
./page001/page002/memo2.html
もう分かりますね?『同じ階層のフォルダ「page001」の中のフォルダ「page002」にあるmemo2.htmlを指定』ということです。
この相対パスは自分のサーバーの中で使うことになります。つまり自分専用のルート設定です。
対して絶対パスは他のサーバーにあるページを指定するときに使います。他のWebページへのリンクなどは、この絶対パスを使うことになります。
△TOP
5.リンクのタグとメール
というわけで、リンクのためのタグ。
<a href="値"></a>:タグに挟まれた文字や画像タグがリンクとなります。値にはリンク先を指定します。自分のHP内であれば相対パス、他のWebページへのリンクであれば絶対パスを入力します。
リンクに使う属性。
target="値":値には「_blank」「_top」を指定します。書かないときは_topが標準になります。
_blankは新しいウィンドウを使ってリンク先を開くことを指定しています。
_topはフレームを用いたページのリンクに使うもので、フレームを解除してリンク先を開くことができます。
また、フレームページでは「フレームネーム」を指定する必要があり、この「フレームネーム」を値に書くことでフレームページのリンクを設定することができます。
→フレームを使ったページ
また、各タグにnameやidをつけることで、ページの任意の場所を呼び出すこともできます。
その時のリンクは、<a>タグとリンク先のタグがセットになるので注意してください。例えば、同じページ内でリンクを貼る場合は……
<a href="#任意のキーワード">
(中略)
<p name="任意のキーワード" id="任意のキーワード">
となります。
#(半角シャープ)の次に並べた英数字がリンク先を判別する目印になります。任意の名前には、半角英数で分かりやすい名前を付けてください。なお頭文字はアルファベットにしてくださいね。
nameとidの二つを使っているのは、今後nameは使わず、idを使用するようになるということからです。ただ、現在のブラウザとの互換性も考え、nameも同時に指定することで誤作動を防いでいます。
二つ書くのが面倒と言う場合には、そうですねぇ、nameを使ったほうがよいのでしょうか。ただ、idはidを使うCSSとの兼ね合いもありますので注意してくださいね。
あ、<p>タグを使っているのは例ですので、別のタグでももちろん構いません。
次は違うページの任意の場所を指定する場合です。
(リンク元のページ)
<a href="リンク先のページ指定#任意のキーワード">
(リンク先のページ)
<p name="任意のキーワード" id="任意のキーワード">
構造自体は同じページ内の方法と同じです。
さて、最後にリンクを使ったメール送信方法です。
<a href="mailto:メールアドレス">任意の文章orアドレスなど</a>
このタグで作られたリンクをクリックすると、mailto:(半角コロン)の後に書かれたメールアドレスを送信者欄に書き込んだ状態で、そのブラウザに規定されているメーラー(メールソフト)が起動されます。
ところで、このmailtoを使ったリンク方法。
閲覧者はそのまま題名と本文を書き込んで送信するだけでとても楽ですが、少々問題もあるようです。
それは、スパム(迷惑メール)の存在のため。
スパム業者がメールアドレス収集のために使用するプログラムが、このmailtoや@を目印にしてアドレスを探しているという話があるのです。
そのため、このmeiltoを使わず、違う方法でアドレスを表記し、お手数ながらも閲覧者にメールアドレスをコピー&ペーストして(そこに一手間)、もしくは手打ちしてもらうケースが少なからず見られます。実際うちのメールアドレスもスパム対策で、お手数をおかけする形になっていますし。
迷惑メールが無くなればこれに対する対策も必要ないのですが、実際なくなりそうも無いので、メールアドレスの表記方法は一考してから選択するようにしたほうが良いようですよ。
△TOP
6.テーブルのタグ
表を作るのに便利なテーブル。このテーブルはレイアウトによく使われるタグです。ちょいと特殊なので一気にいきますよ。
<table>
<tr>
<td></td>
</tr>
</table>
これが基本形です。<table></table>の間に<tr></tr>で行を、<td></td>でセル(マス)を設定していくことになります。
<tr>と<td>の数は任意で設定することができ、いくらでも増やすことができます。ただし、各<tr></tr>内の<td></td>(セル)の数は同数でなければなりません。
ページのレイアウトに使う場合は、行によってセルの数を変化させる必要もあります。その場合は別途属性を使用してセルの結合を行っていきます。
テーブルタグによく使う属性。これらは<table>の中に書きます。
border="値":テーブルの枠線の太さを指定します。単位はピクセルです。
bordercolor="値":枠線の色を指定します。
cellspacing="値":セル同士の間隔を指定します。
cellpadding="値":セル内に表示されるものと枠線の間隔を指定します。
<td>に使用する属性です。
rowspan="値":縦にセルを結合します。値には結合するセルの数を書きます。これを書き込んだタグが始点になります。
colspan="値": 横にセルを結合します。値には結合するセルの数を書きます。これを書き込んだタグが始点になります。
共通する属性。
align="値":テキストの「左寄せ」・「中央寄せ」・「右寄せ」を決定します。値にはそれぞれ、「left」・「center」・「right」を書きます。<table>に使用すると意味合いが変わりますのでご注意を。
valign="値":テキストの上下の配置を決定します。「上」・「中央」・「下」で各々「top」・「middle」・「bottom」となります。(<tr>・<td>のみ)
width="値":横の長さを指定します。
height="値":縦の長さを指定します。
bgcolor="値":背景色を決定します。
△TOP
7.divとspanとhr
divは指定した範囲を一つのまとまりとして判別します(ブロック要素)。
例えば
<div align="center">
<p>
おはよう
</p>
</div>
<div align="right">
<p>
こんにちは
</p>
</div>
と書くと、上のdivの囲いの中にある文字は中央寄せがされ、下は右寄せがされることになります。
次にspanですが、これは指定した範囲を文字と同じように扱います(インライン要素)。
これはリンクのtargetの指定先や、CSSを指定するときによく使うくらいで、それ以外では普段はほとんど使うことはないと思います。
CSSは別項として、リンク先のtargetの場合
<a href="#admin">管理人のHN</a>
(中略)
<p>
どうも、こんにちは。私が<span name="admin" id="admin">楽遊</span>と申すものです。
このように扱います。
CSSでの使用例はこちらです。
最後にhrです。
これは水平線を表示するためのもので、ページの区切りなどによく使われます。
書き方は
<hr />(もしくは<hr>)
となり、これは一つのタグで完了し、</hr>は必要ありません。
hrで作成した水平線の色などの制御は、
<hr color="色" size="太さ" width="長さ" align="left・center・right" />
となります。
△TOP
8.リスト
箇条書きの文書や、説明文などに利用できるリストです。数種類の書き方があります。
まずは、箇条書きのものから。
<ul>
<li>リストにするテキスト</li>
</ul>
これを使うと、頭に「・」がついた箇条書きの文書を作成できます。
<li>項目1</li>
<li>項目2</li>
といった具合に繰り返すことで、箇条書きにできます。
例えば、
- 項目1
- 項目2
このようになります。
次は、頭に1. 2. と番号を打つリストです。
<ol>
<li>リストにするテキスト</li>
</ol>
これを使うと、頭に「・」がついた箇条書きの文書を作成できます。
<li>項目1</li>
<li>項目2</li>
といった具合に繰り返すことで、箇条書きにできます。
例えば、
- 項目1
- 項目2
このようになります。
次は用語の説明に役立つリストです。このリストは、用語の下の解説文をインデントして表示し、区別して読みやすくしてくれます。この『気楽にHTML』の『CSS頻出プロパティ』にも使っていますよ。
タグはこのようになっています。
<dl>
<dt>用語などのテキスト</dt>
<dd>用語の解説文などのテキスト</dd>
</dl>
<dl>で開始して、<dt>で用語を、<dd>でその解説を、とセットにして書いていきます。
扱う用語などを繰り返す場合は、<dt>と<dd>の部分を繰り返すことで、箇条書きにできます。
例えば、
- 項目1
- 項目1の説明文
- 項目2
- 項目2の説明文。改行すると、
次の行もこのようにインデントされて、この部分が一まとめの文章であることを示してくれます。
このようになります。
△TOP
9.コメント
ソースの中にメモをしたいときがあります。例えば、記述が多くなったとき、どこからがどの部分を示しているのかの目印を書いておきたいときなどです。
そういう場合、コメントを書くための記述を行います。
<!--
-->
この<!--と-->の間に挟まれた部分が『コメント扱い』となって、ソースをブラウザは読み込んではいるものの画面に表示することはなくなります(「!」は半角ビックリマーク、「--」は半角ハイフンが二つ)。
また、これはとても便利な使い方もできます。
それは、後の更新のために消したくないけどブラウザに表示したくないソースがある場合です。
こんな時は『完成していないけどいずれ更新する部分』のソースもコメントで囲んでしまいましょう。そうすればソースの内容をブラウザに表示させることなく、ソース内に前もって記述しておくことができますよ。
……まぁ、ブラウザの『ソースを表示』をされたらバレバレですけどね。
△TOP
| R: | ここまで作ってなんだけどさぁ。 |
|---|---|
| C: | おうよ。 |
| R: | この『気楽にHTML』の趣旨って、僕が気楽にやってきたHTMLプログラムで苦労したこととか、失敗とかの愚痴を書くことだったんだよねぇ。 |
| C: | あきらかに方向性が変わってきとるのう。 |
| R: | やっぱそうだよねぇ。 |
| C: | でもそれを話すには最低限の技術情報も必要なんじゃね? |
| R: | まぁね。 |
| C: | ならとっとと次行こうか。お題は? |
| R: | フレームを使ったページと、文書宣言の説明でーす。 |