class名やid名の頭文字を英字にする理由の検証です。
頭文字に数字を用いるとどうなるか、実験〜。
頭文字に数字を用いるとどうなるか、実験〜。
例:class="001" と class="f01"
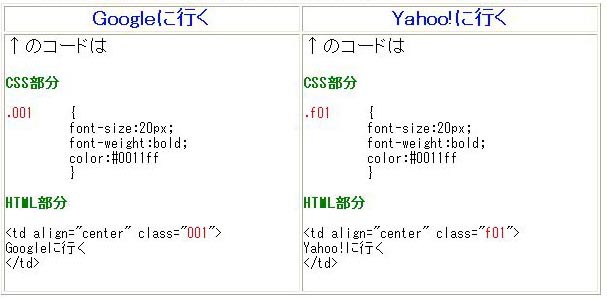
| Googleに行く | Yahoo!に行く |
↑のコードは
CSS部分 .001 { font-size:20px; font-weight:bold; color:#0011ff } HTML部分 <td align="center" class="001"> Googleに行く </td> |
↑のコードは
CSS部分 .f01 { font-size:20px; font-weight:bold; color:#0011ff } HTML部分 <td align="center" class="f01"> Yahoo!に行く </td> |
結果
| Internet Explorer6の表示結果を写真に撮ったものです。 |

|
| 『Googleに行く』・『Yohoo!に行く』のどちらとも、製作者の意図通りに表示されました。 |
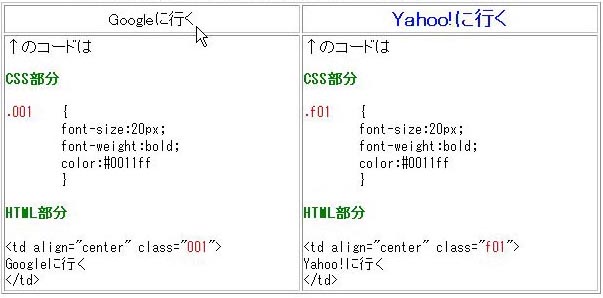
| Netscape7.1の表示結果を写真に撮ったものです。 |

|
|
右の『Yahoo!に行く』は意図通りに表示されましたが、左の『Googleに行く』はclass「001」で指定したように表示されませんでした。 また、Firefox1.0でも同様の結果となりました。 これはブラウザが、「001」をclass名として認識しなかったため…と推測されます。 僕はプログラム文法の詳細まで知りませんので、あくまで推測の域を出ませんが、Netscape7.1では、数字のみのclass名を、class名として認識しないようです。 Internet Explorerは比較的文法に寛容で、ちょっとした間違いも見逃して(訂正して?)製作者の意図通りの画面を出すようです。 そのため、数字のみのclass名も認識するようですね。 |